Accessible Headings and Subheadings
Headings are an outline of your content, and are the most important element to communicate the structure of your document.
If you look at only the headings and ignore everything else, you should see a clear outline of the information in your document or webpage. Consider adding more headings or removing some if that outline doesn't match your actual content.
When adding a heading, it's tempting to just switch fonts and boost the font size, but that does not create a true heading. Visual readers will definitely notice your larger text, but screen readers will still treat it just like every other paragraph. Using actual headings is critical to communicate the meanings behind the different pieces of information in your page or document. A heading must be created with the Heading Styles feature in Word or by using the heading tools in your online editor system.
Heading Tips
- Add new headings as needed to match the topics and subtopics of your document.
- Don't skip down past heading levels. For example, a Heading 3 shouldn't exist unless it's under a Heading 2 section.
- For webpages, there should only be a single Heading 1, used for the page title.
Here is an example of headings used to structure a page/document. Additional information would be included under each heading.
Felines (Heading 1)
Big Cats (Heading 2)
Jaguar (Heading 3)
Tiger (Heading 3)
Small Cats (Heading 2)
Persian Cat (Heading 3)
Siamese Cat (Heading 3)
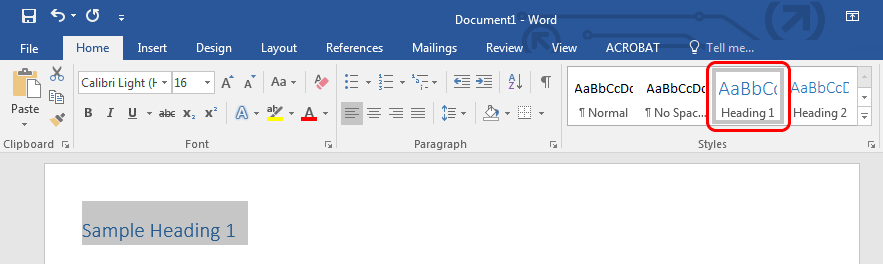
Add headings in Word
- Highlight the text to become a heading
- While on the Home tab, select the appropriate heading level in the styles panel

Style Options
If you do not like the appearance of the default Styles, simply switch to the Design tab to find several Themes and Style Sets to choose from. If necessary, you can always customize the appearance of the headings in Word.
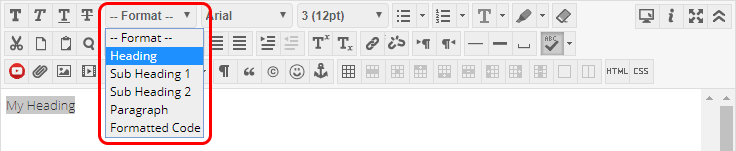
Add headings in the Blackboard Content Editor
- Highlight the text to become a heading
- Select the proper heading level from the Format selector (Heading for a top-level heading; Sub Heading 1 for subheadings, etc.)

HTML Note: Blackboard reserves elements <h1> through <h3> for other page regions. The headings available in the editor correspond to <h4>, <h5> and <h6>.
Additional Resources
- Learn how to change styles in MS Word 2019 and Office 365 (text, video).
- Learn how to change styles in MS Word (text, video, practice documents).
- See Accessibility Cheatsheets from The National Center on Disability and Access to Education
