Accessible Graphics
Graphics should have alternative text that describes the image content.
Users that rely on screen readers need additional information that describes all images & photos. This description is called Alt Text.
Alt Text Tips
- The Alt Text should be brief, but also still explain in words the same information that is communicated by the image. Describe the purpose and function of the image, not just describe its appearance.
- Don't begin with "Photo of..."
BEFORE: "Photo of Jerry the Jaguar mascot"
AFTER: "Jerry the Jaguar mascot" - Avoid having redundant Alt Text that matches nearby text
Decorative Images
Images that don't provide information to the reader are considered decorative. A description is not required for these items. Examples may include lines, shapes, textures, or stock photos if they don't contribute to the topic and don't give the reader any information. The method to label decorative images is different for Office documents and web systems such as Blackboard.
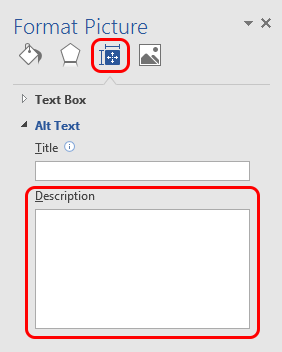
Add Alt Text in Word
- Right-click the picture and select Format Picture
- Click the Layout & Properties icon
- Describe the image in the Description field, and not in the Title field. For decorative images that do not add any information for the reader, type empty quotes (" ")in the Description field.

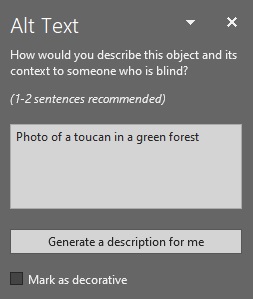
Add Alt Text in Word 2019
- Right-click the picture and select Edit Alt Text
- Describe the image in the text box. You can also use the Generate a description for me feature to generate a description. For decorative images that do not add any information for the reader, type empty quotes (" "), or check the box for Mark as decorative.

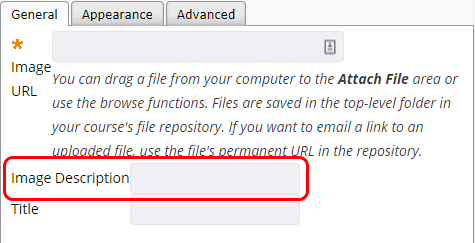
Add Alt Text in Blackboard
- Right-click the image and select Image from the menu
- Describe the image in the Image Description field. For decorative images that do not add any information for the reader, leave the Image Description empty.